Join the FormTribe 🔥
Johannes
Co-Founder
4 Minutes
October 1st, 2023

Get a quick intro to the Formbricks community, also known as FormTribe, and learn all the deets about making awesome contributions to the project.
Welcome to the Formbricks community!
We are so excited to have you with us 😊
In this post we will be helping you get familiar with the Formbricks codebase and get you up to speed contributing in no time. If you want to learn about Formbricks check out our docs intro, for more info about our founding story and why we're building open source checkout out our blog.
Prerequisites
Our codebase is written fully in Typescript and we love it 😍. To power our the experience management solution, here is the stack behind it all:
Next.js - React Framework
Prisma - ORM
Typescript - Language
Lucide React - Icons
TalwindCSS - Styling
Zod - Validation
Auth.js - Authentication
😎 Installation and Setup
To get up and running we have 2 options: Gitpod and local.
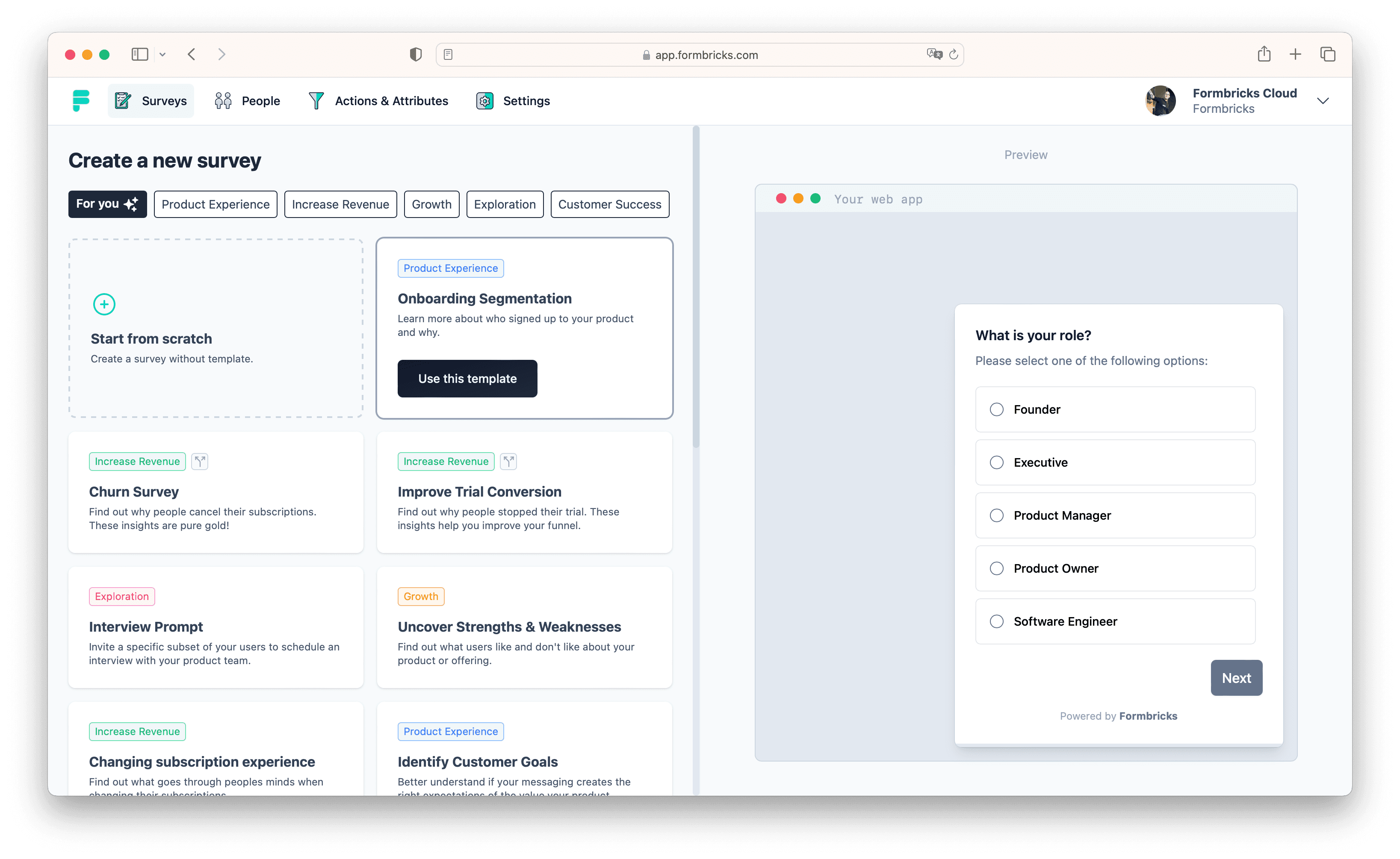
Get started with Gitpod
With Gitpod you can run all of Formbricks in the cloud. With one click you can start coding right away in your browser:

Run on a local machine
If you choose to get setup locally, we also have a well documented guide to hold you through the process, you can find it here
👩🏽💻 Codebase Overview
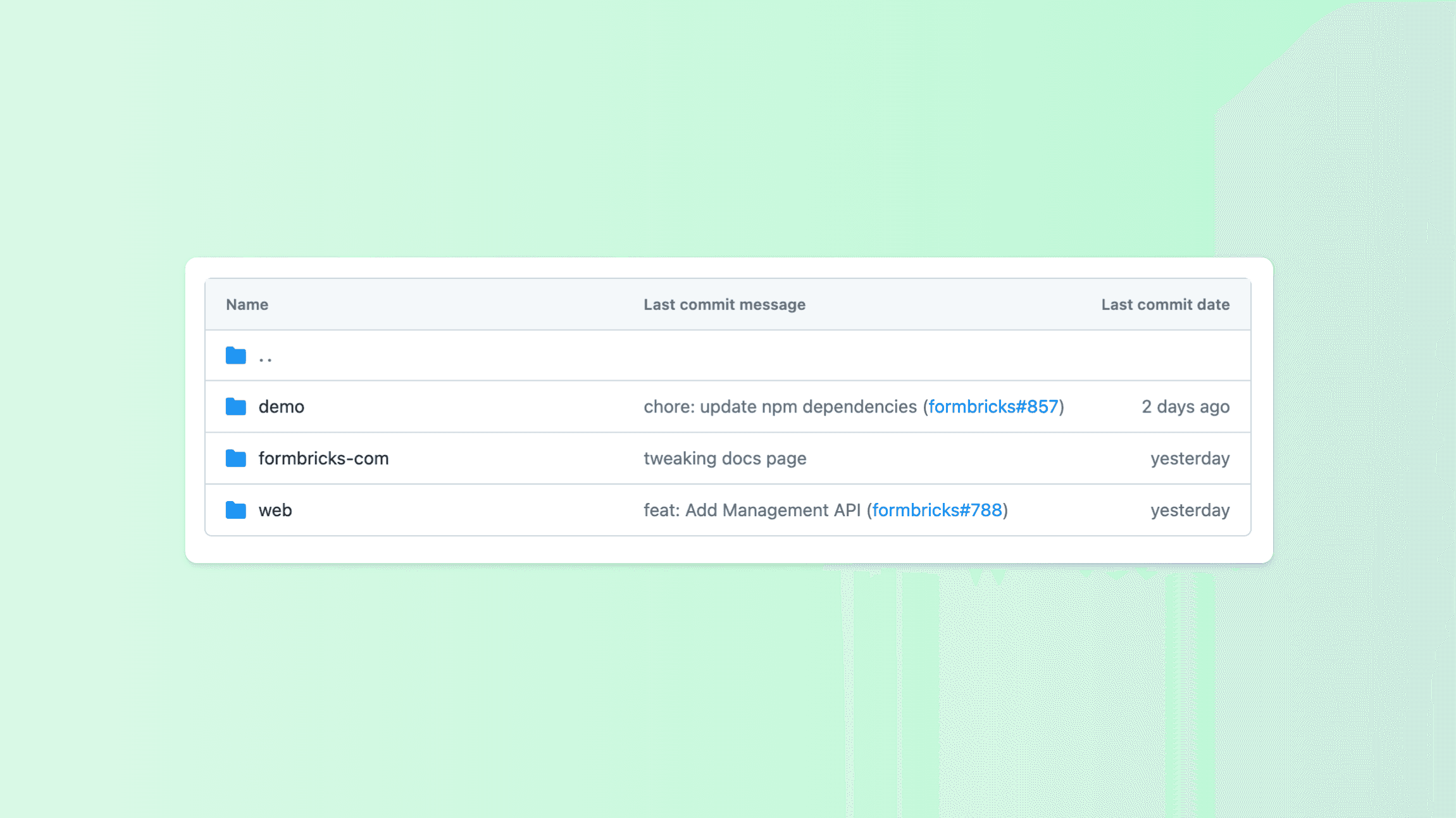
Our codebase is a monorepo which means we have different projects in one repository. At moment we have 3 different projects:
- demo
apps/demo- It's a simple React app that you can run locally and use to trigger actions and set Attributes. It allows you to test your setup easily. - formbricks-com
apps/formbricks-com- The landing page of Formbricks - web
apps/web- Our cloud offering for Formbricks.

TurboRepo and our own packages
To manage all of these projects in one repository we use turborepo. Depending on what part of the codebase you need to contribute in, now you know where to begin 😃
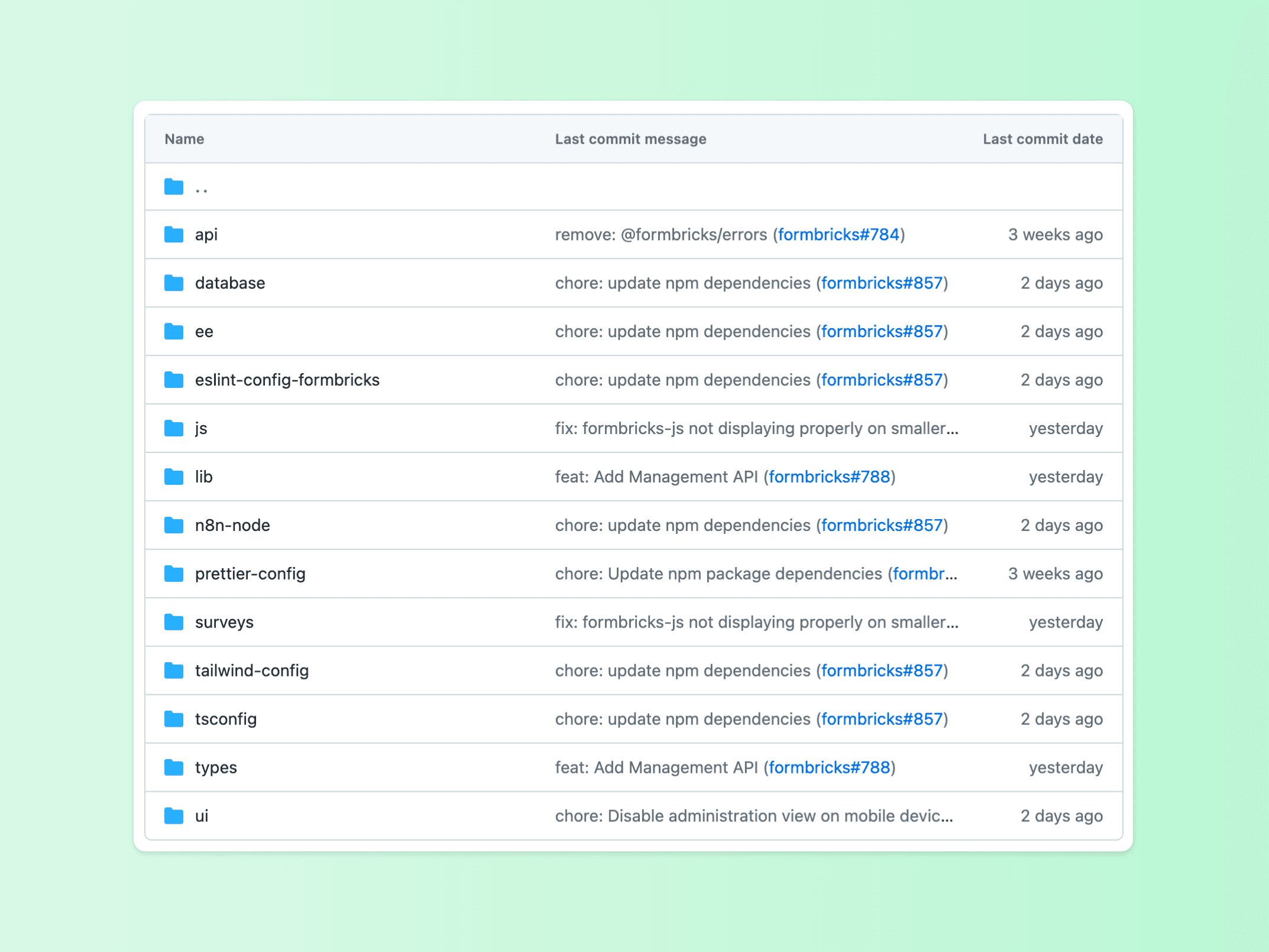
We also have a set of packages which we manage: They are located in the packages folder. There we keep our styling library, components, database migrations and connection, a couple of configurations and much more. We do this to use any of these packages seamlessly between our mono repos.

🤗 Our Community
We really value our community. It might be small but it is close to our hearts. Join our Discord to learn from other contributors and meet the Formbricks community.
Conclusion
Contributing to open source projects like Formbricks can be a rewarding experience. By contributing, you have the opportunity to make a meaningful impact on a project used by many and gain valuable experience in the process.
Whether you are a seasoned developer or just starting out, your contributions are appreciated. We might not always have to onboard everyone but try our best. You can help improve the codebase, fix bugs, add new features, or even contribute to the documentation. Every contribution, no matter how small, can make a difference.
Not only will you be able to showcase your skills and build your portfolio, but you will also have the chance to collaborate with other talented designers and developers in the Formbricks community. You can learn from their expertise and share your own knowledge.
So, why wait?
Join the Formbricks community today and start contributing to an up and coming open source project. Your contributions can help shape the future of Formbricks and make a positive impact on the lives of tens of thousands of users worldwide.
We look forward to seeing your contributions and welcoming you to the Formbricks community!
Say Hi 👋
Try Formbricks now