How to Embed a Survey in Webflow
Mohit
Software Engineer
5 Minutes
October 20th, 2024

🌟 Did You Know?
In-app surveys are 6-10x more effective than email surveys!
If you’re looking to set one up in just 5-7 minutes, you’re in the right place! Keep reading to discover how easy it is to integrate Formbricks into your Webflow site—without writing a single line of code!

🎯 What You’ll Achieve:
Create beautiful, interactive surveys with Formbricks, fully integrated into your Webflow site. No coding required. Ready? Let’s dive in!

🔥 Step 1: Create Your Free Formbricks Account
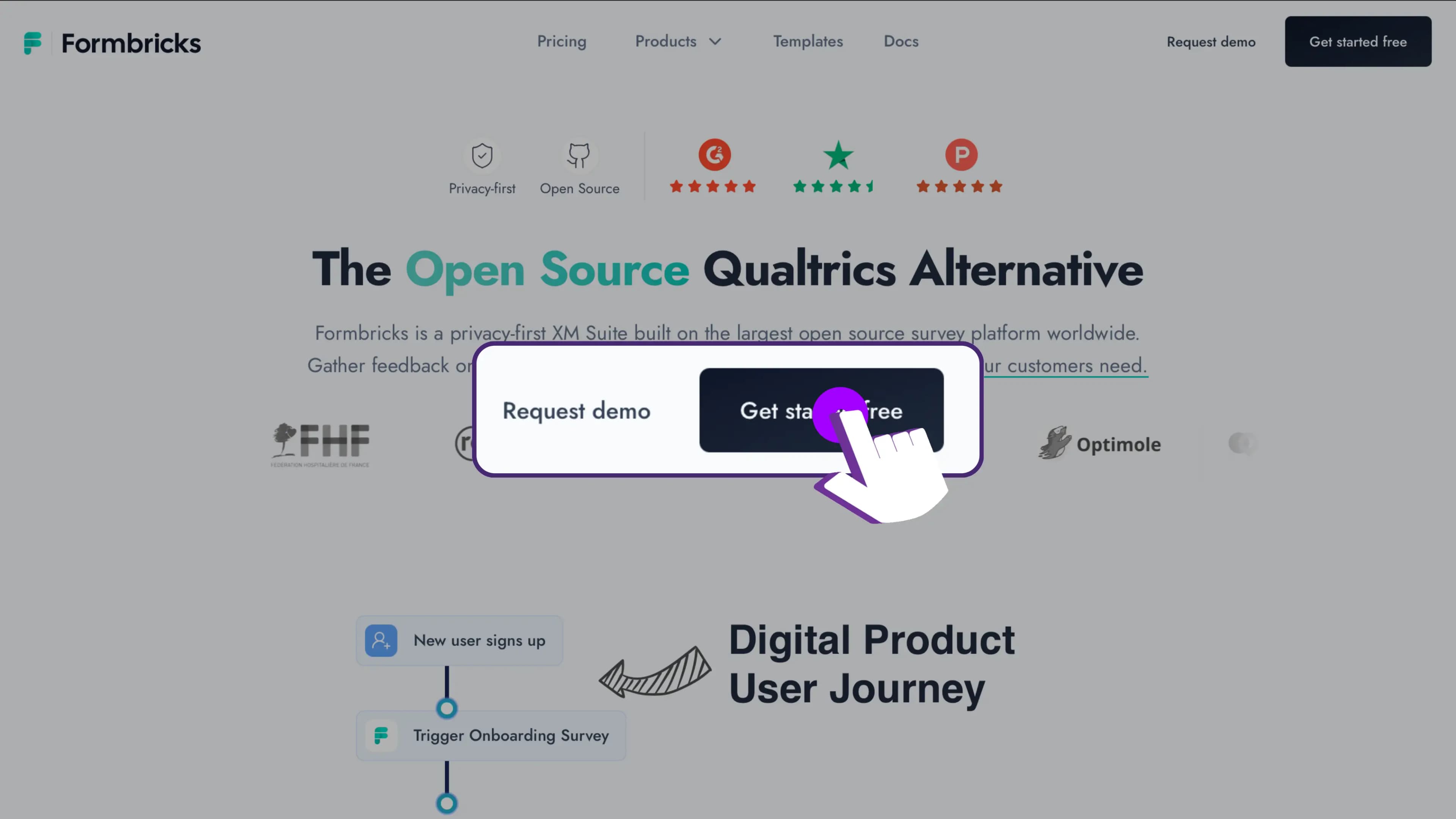
- Go to Formbricks.
- Click Get Started and set up your account.
- Customize your Webflow survey's brand colors and name during the setup process.

🔨 Step 2: Set Up Your First Survey
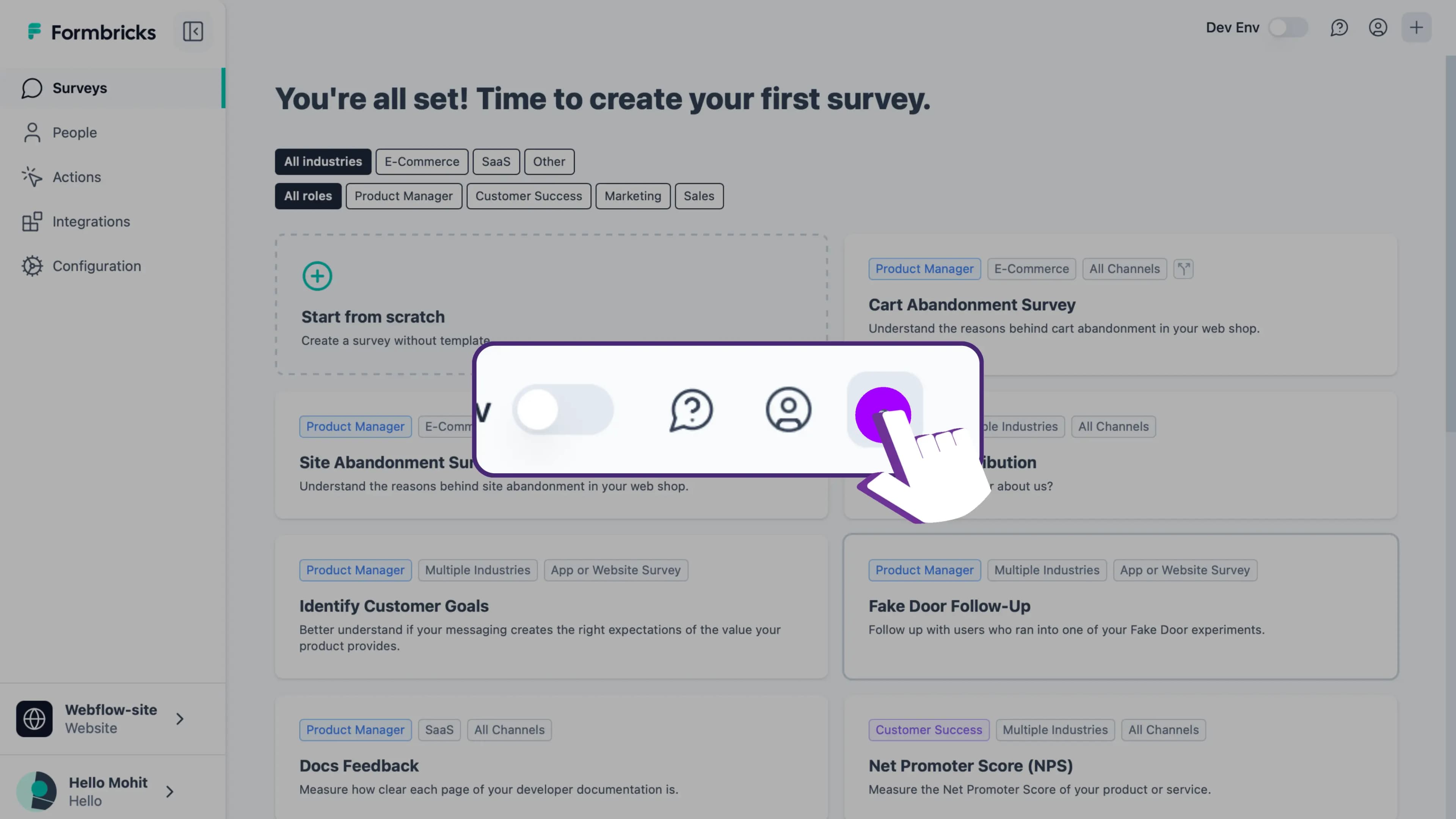
- On the Surveys page, click the + button to create a new survey.

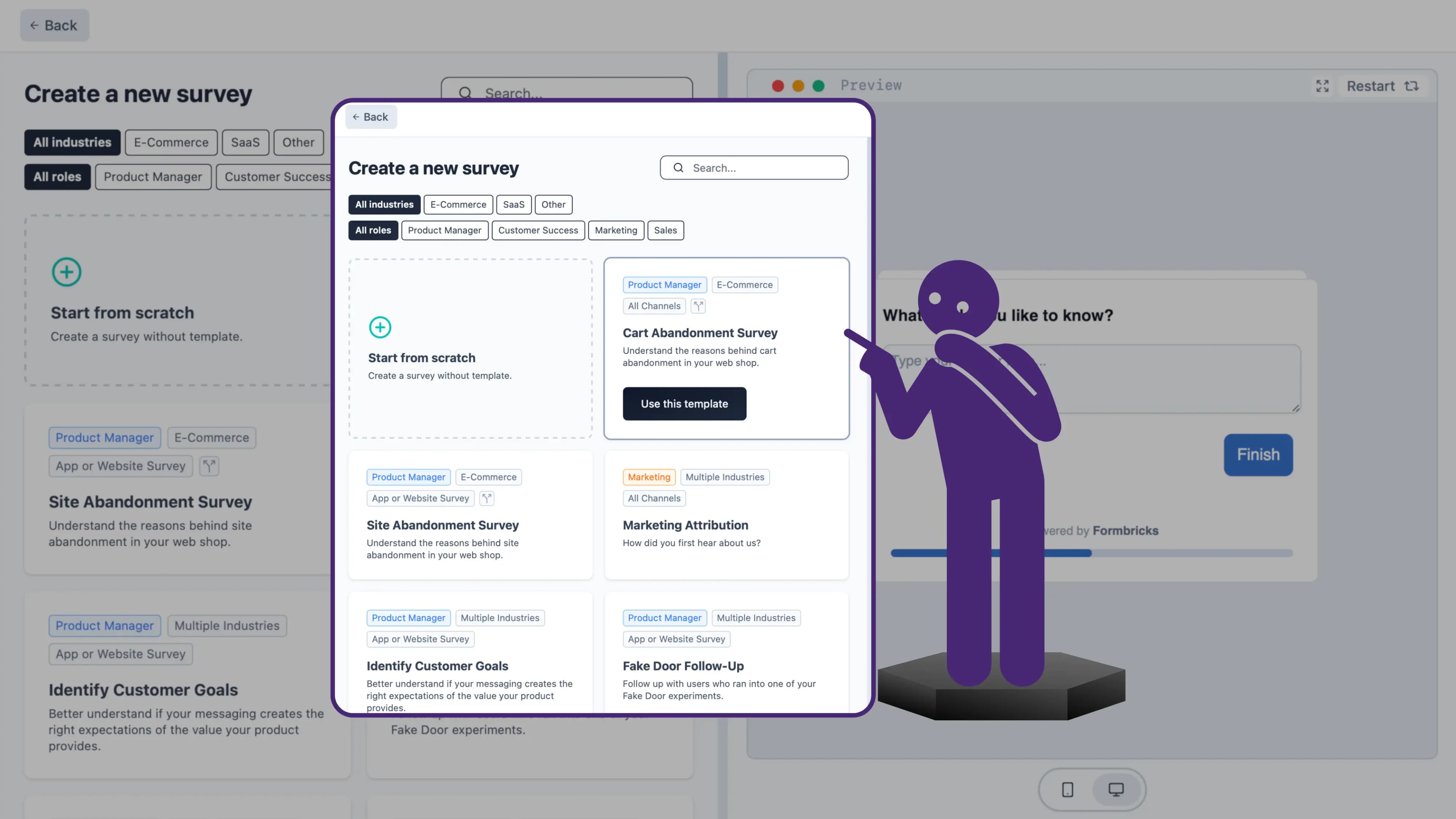
🎨 Step 3: Choose or Customize Your Survey Template
- Pick a template from the available options or create your own custom survey from scratch!

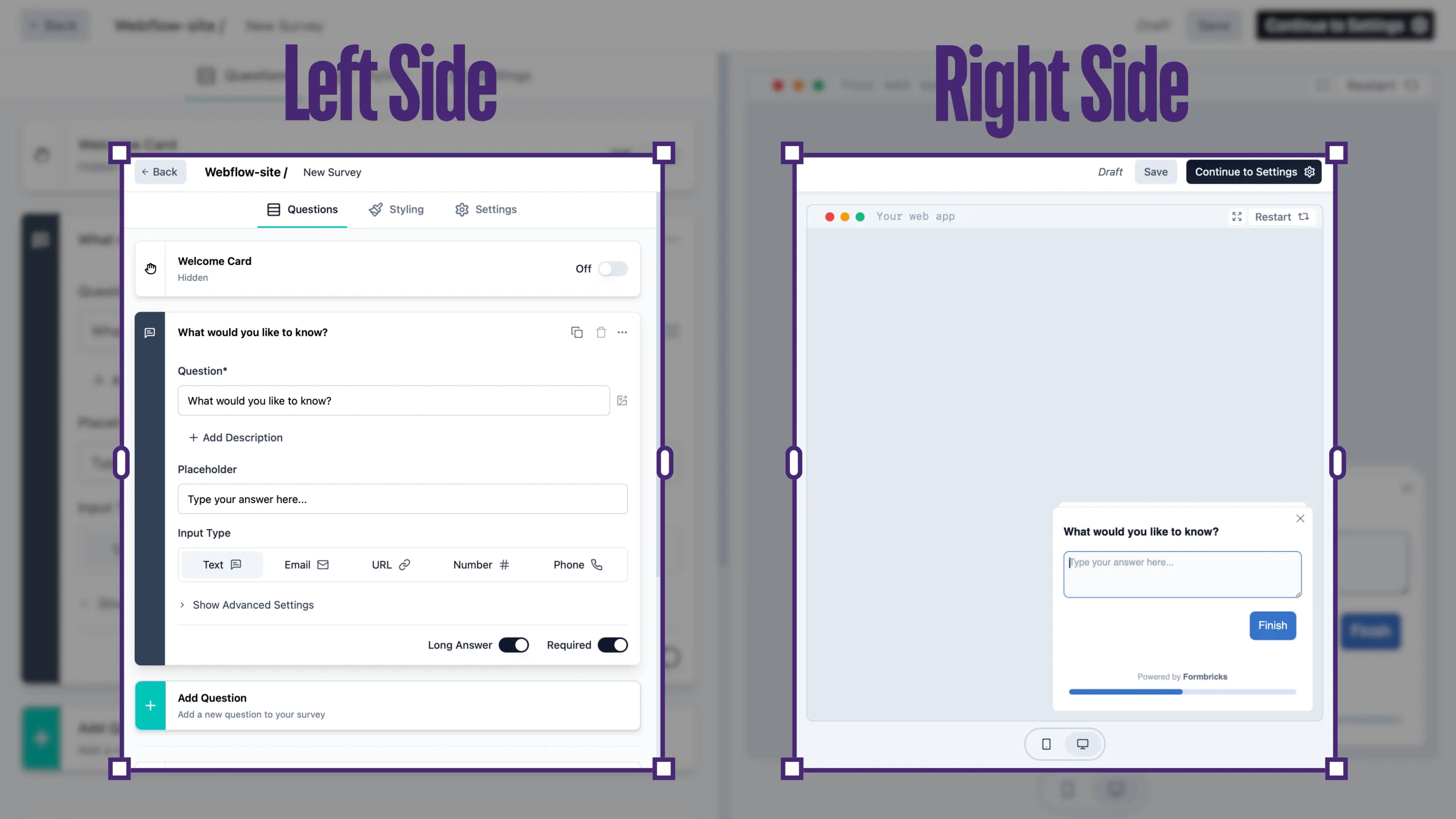
✏️ Step 4: Design Your Survey
- Left: Customize your survey's design.
- Right: Preview changes in real-time.

🛠️ Step 5: Build Your Survey
- Start by exploring the Questions tab—choose from various question types.
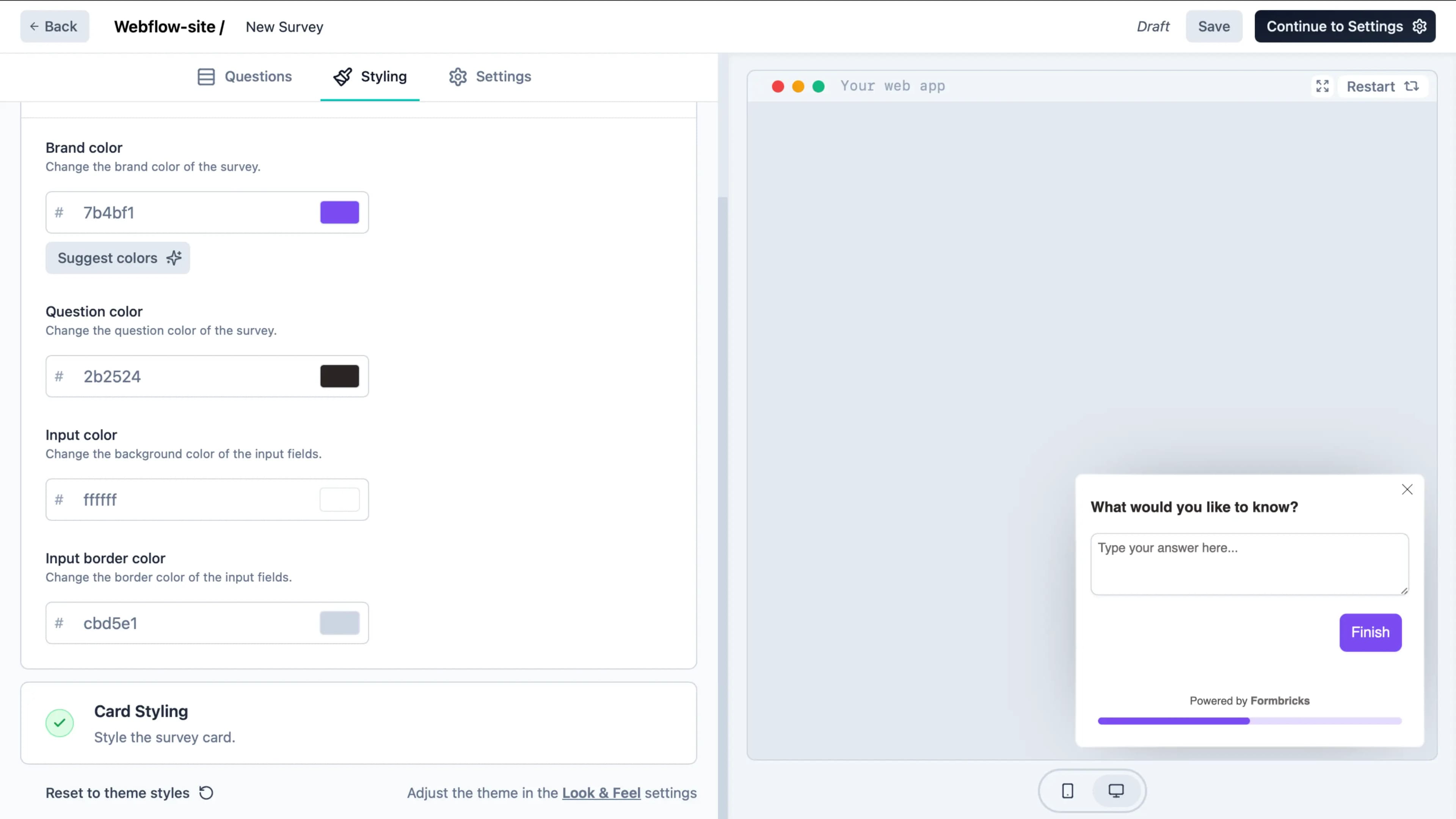
- Move to the Styling tab to align the design with your website.

For advanced features, check out the Formbricks documentation.
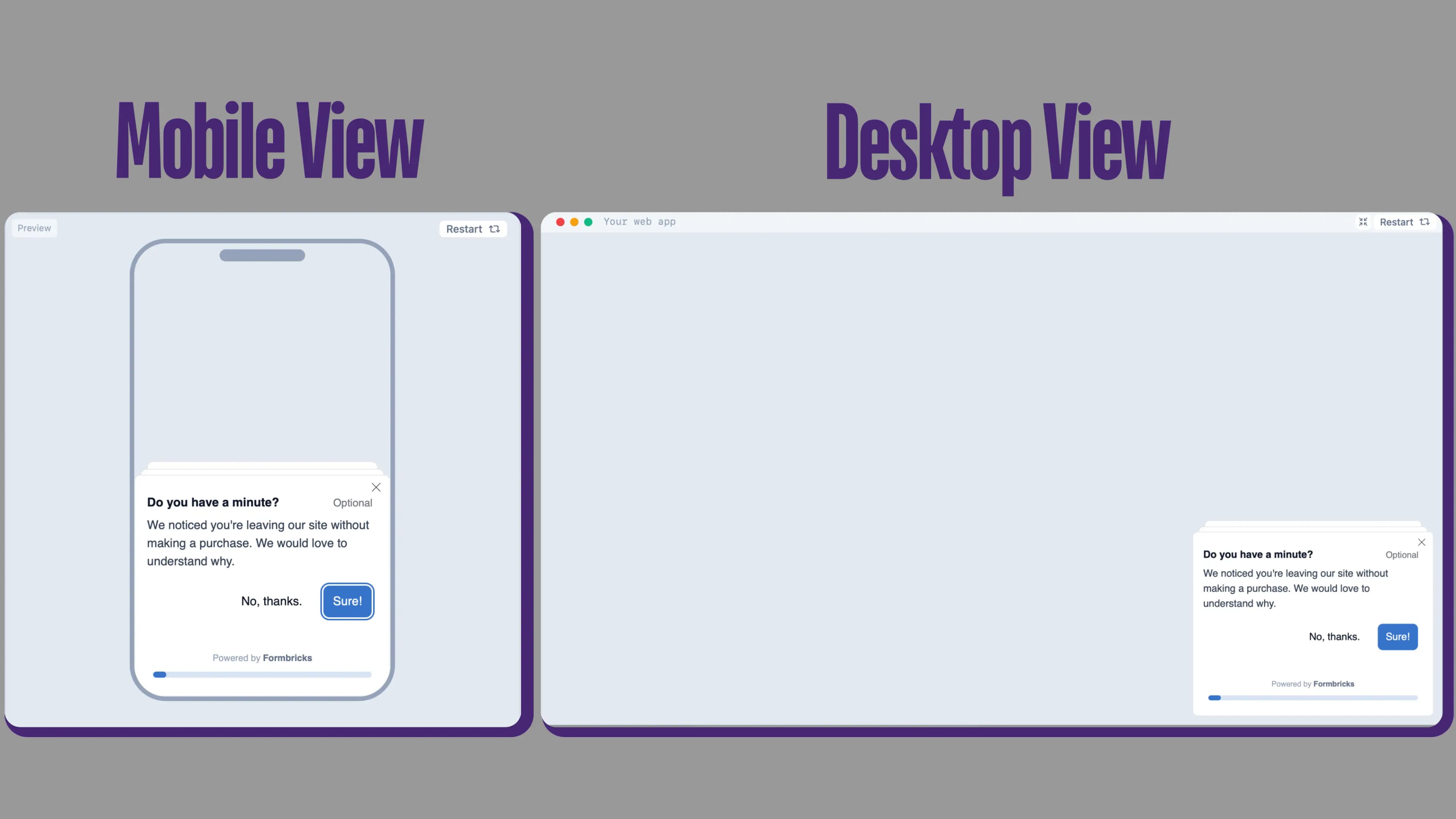
📱 Step 6: Preview on Mobile & Desktop
- Ensure your survey looks great across devices by switching between mobile and desktop views.

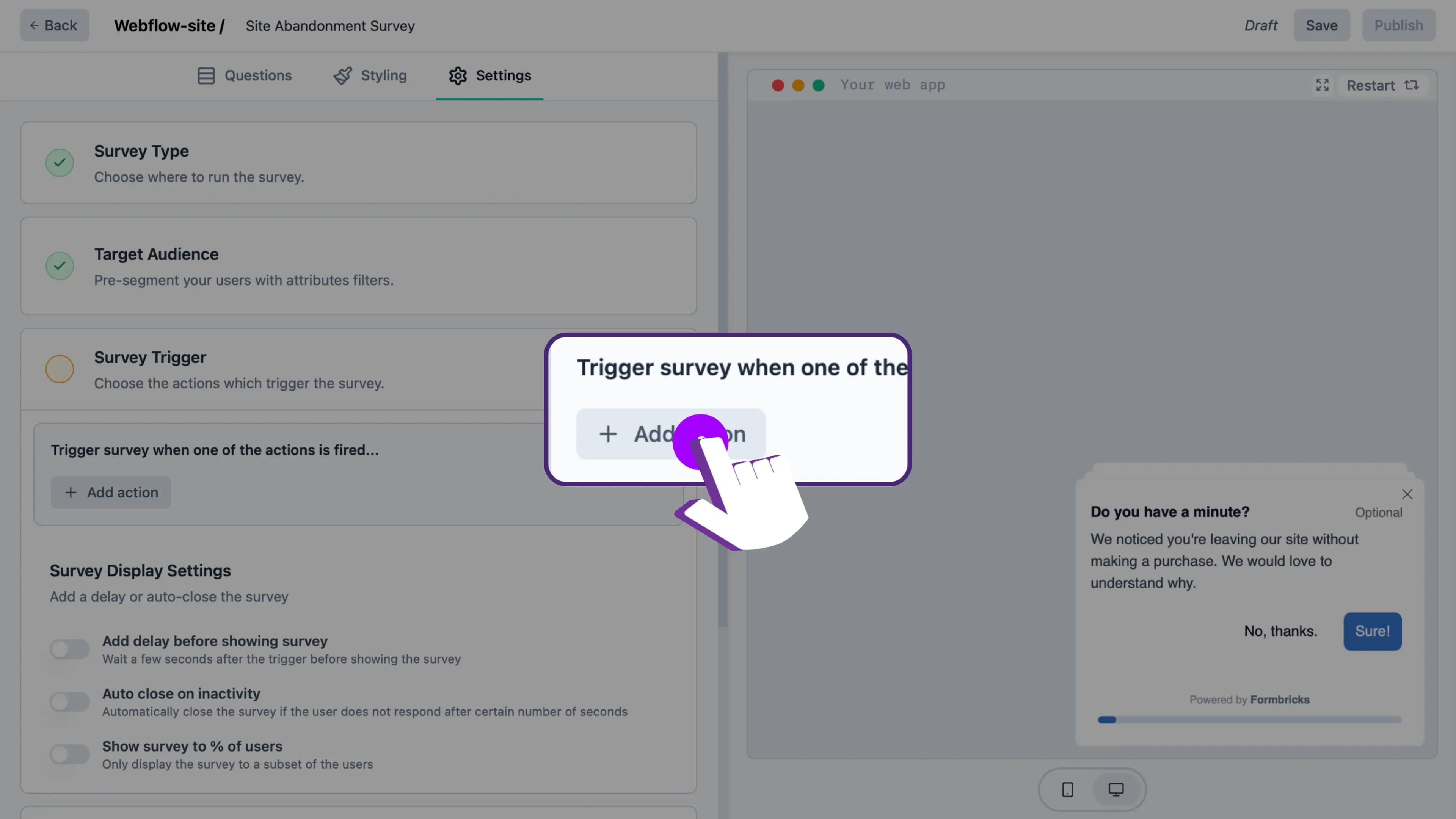
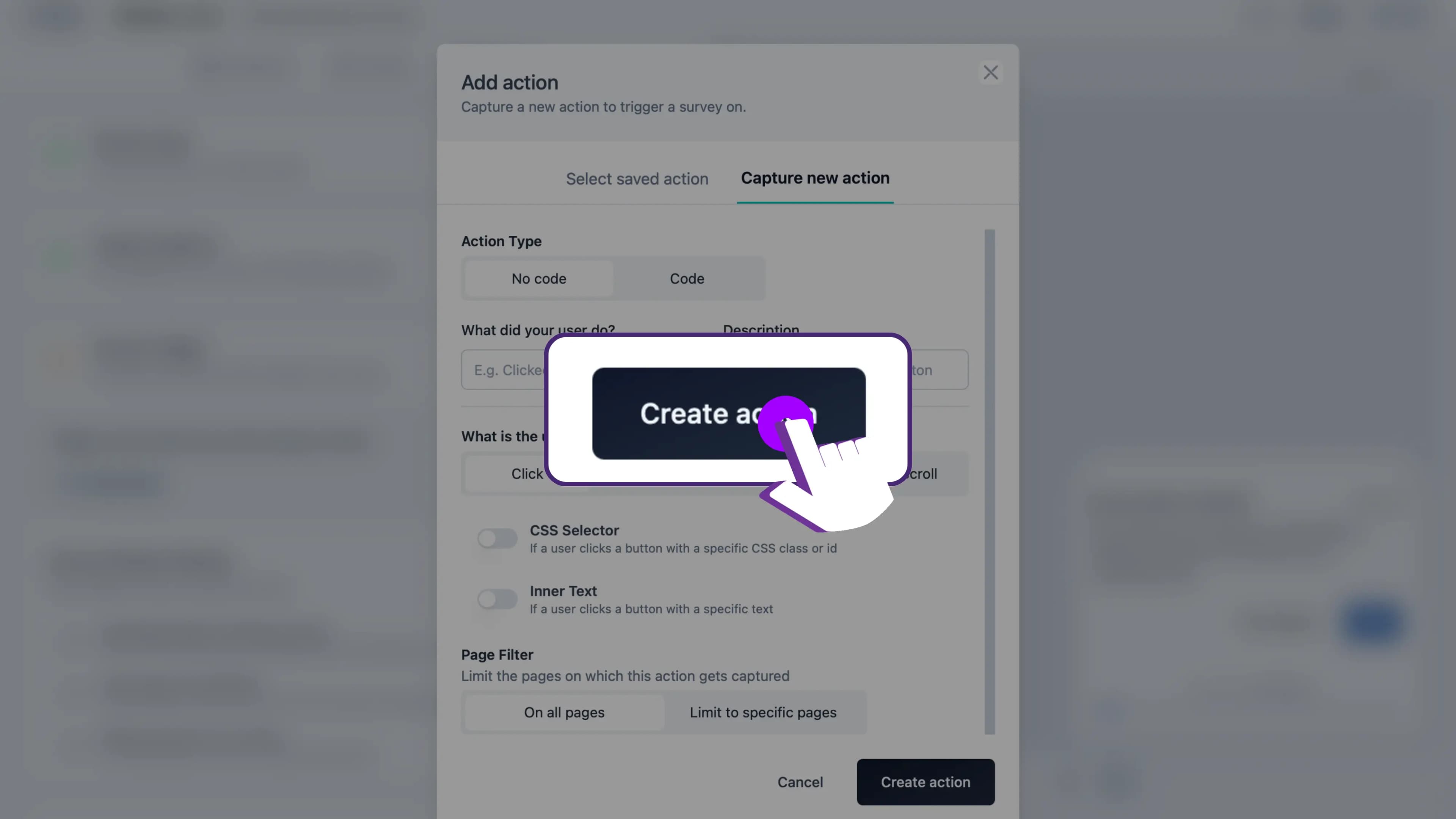
⚙️ Step 7: Configure Survey Settings & Triggers
- Explore triggers like page views, button clicks, or exit intent within the Settings tab. Fine-tune when and how your survey appears.

🚀 Step 8: Publish & Go Live
- Once you're satisfied with your survey, save it as a draft or publish it live. Start collecting responses instantly!

🎉 Congratulations on Creating Your First Formbricks Survey!

🧑💻 Copy Code From Formbricks:
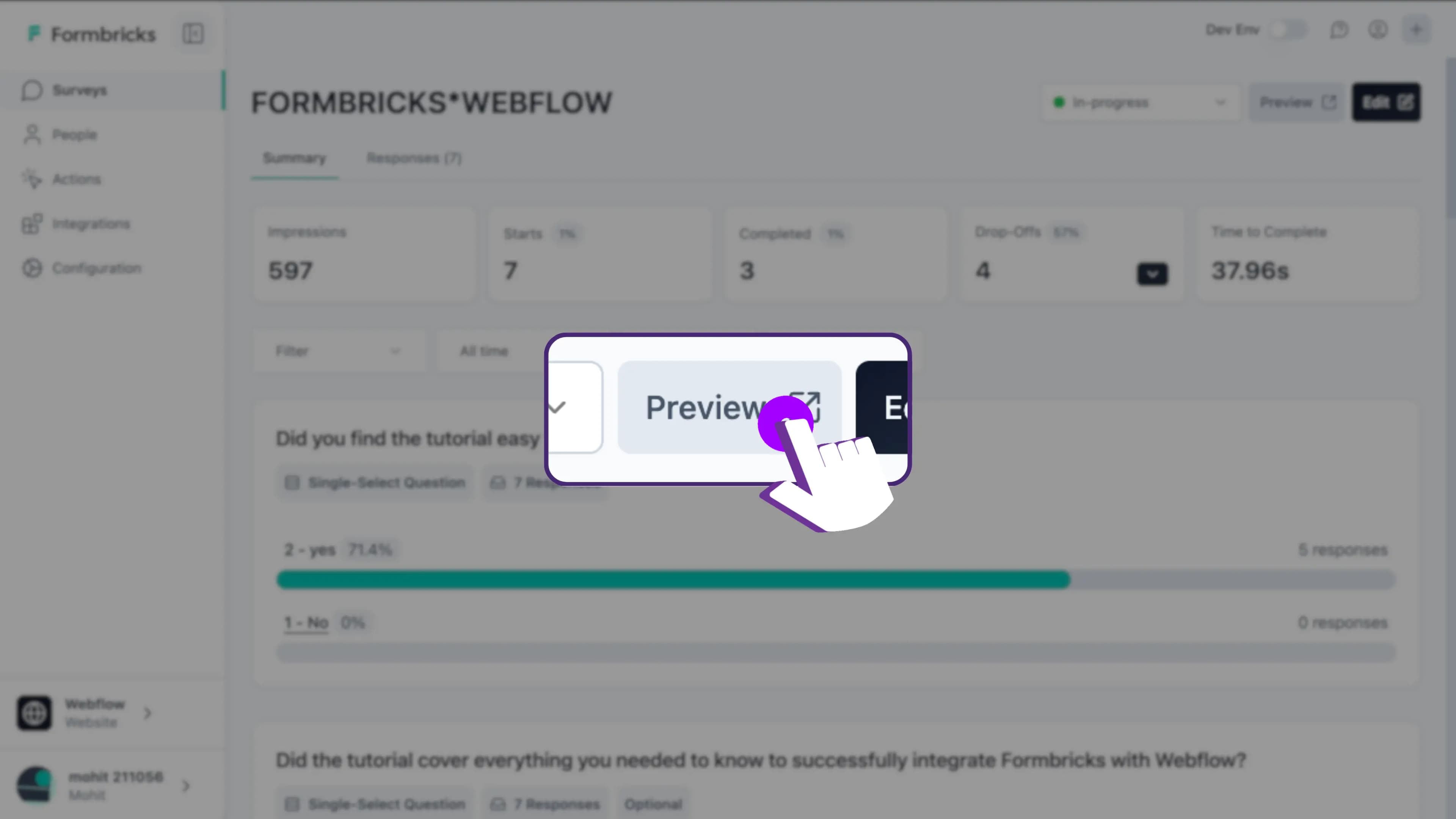
Step 1: Access the Survey and Preview
- Navigate to your Surveys page and click on Preview for the survey you want to embed.

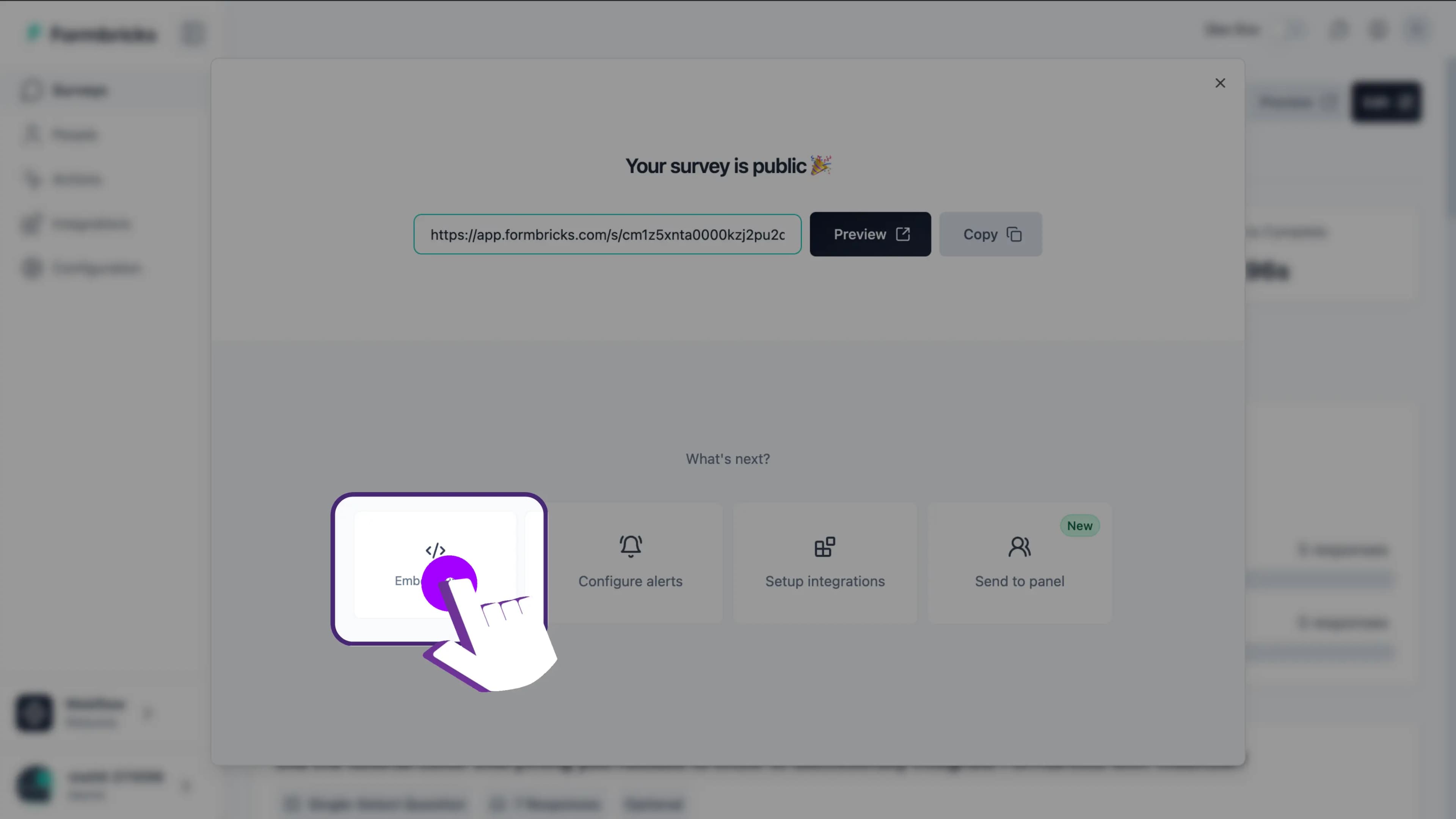
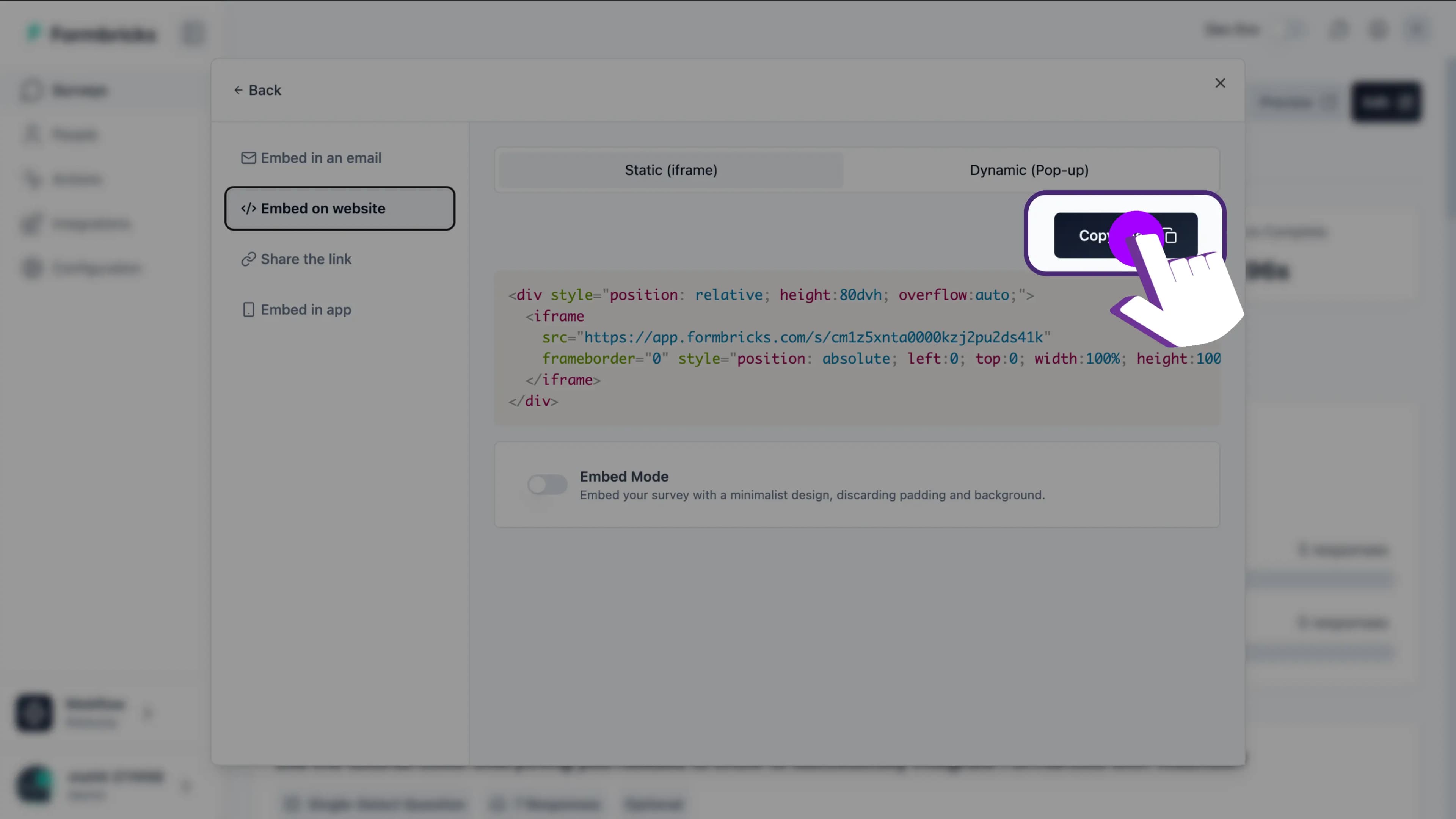
Step 2: Choose 'Embed Website' and Select 'Embed Code'
- In the survey preview mode, click on Embed Website and choose Embed Code from the options.

Step 3: Copy the Embed Code
- A code snippet will appear on your screen. Click on Copy to Clipboard.

🖥️ How to Embed Your Survey in Webflow:
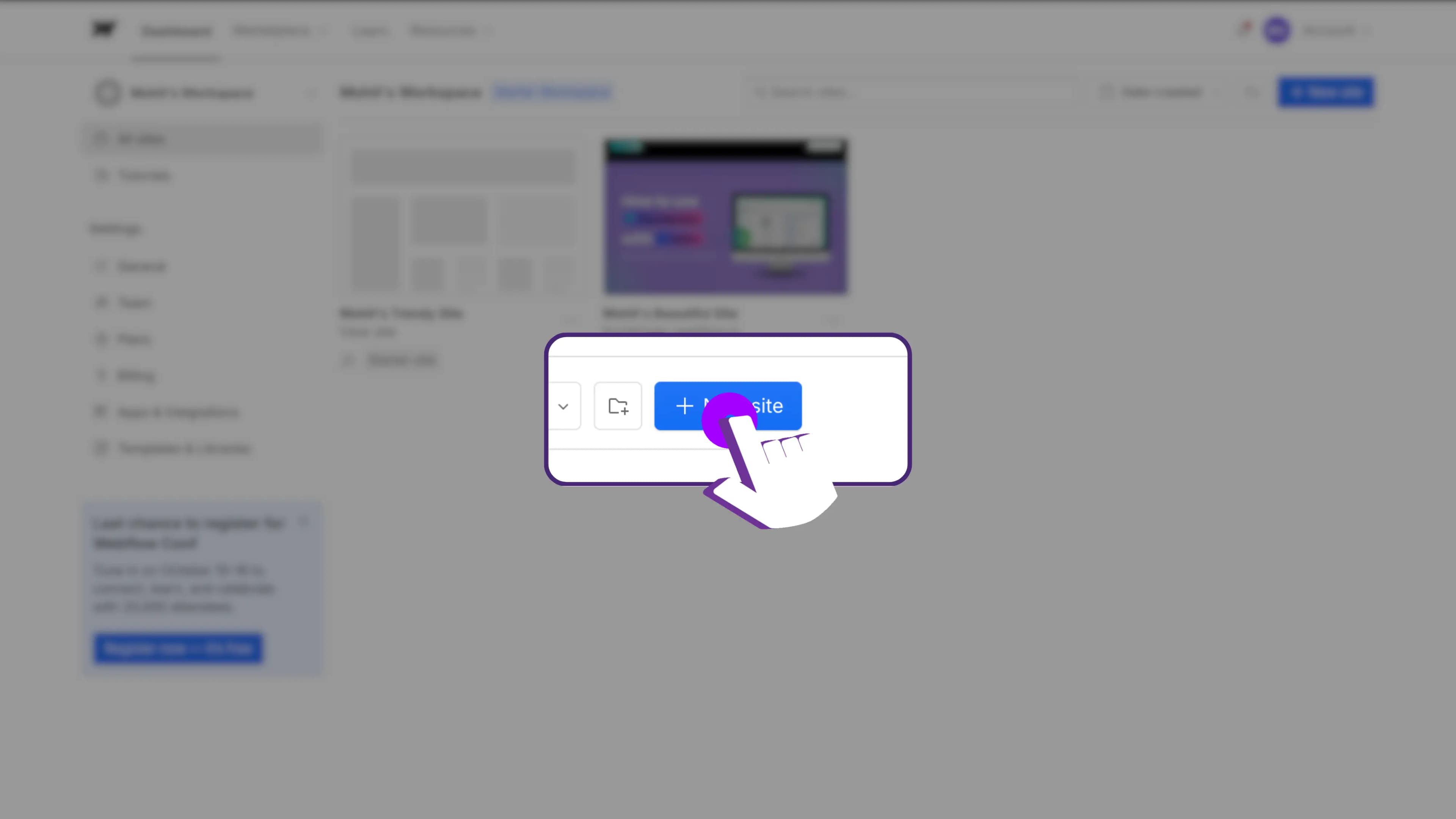
Step 1: Open Your Website in Webflow Editor
- Go to the Webflow dashboard and open the website where you want to add the survey by clicking on the Webflow Editor.

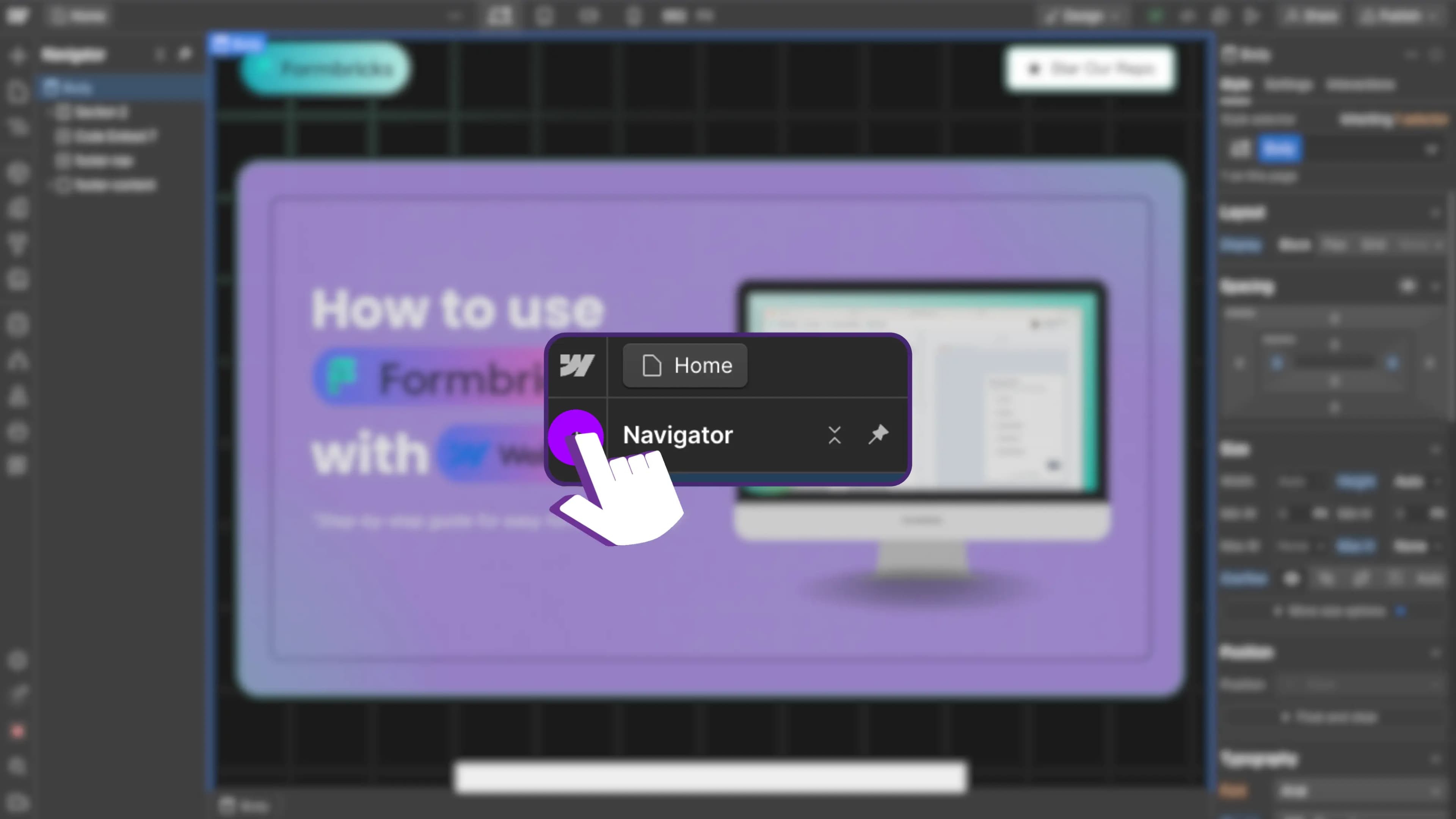
Step 2: Open the Elements Menu
- On the left side of the Webflow editor, click on the + icon (Add Elements) to expand the menu.

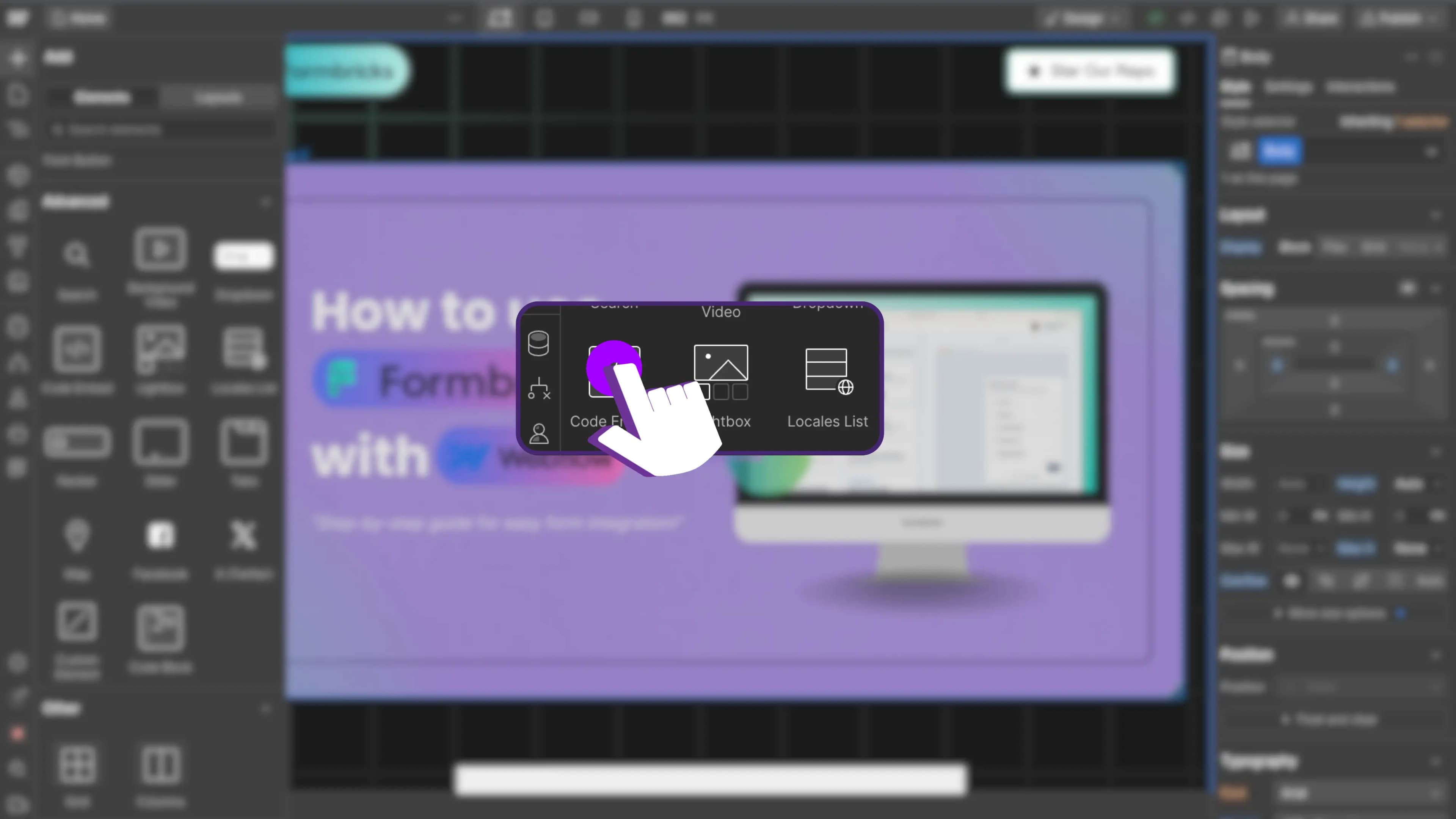
Step 3: Select 'Embed' from the Elements Menu
- Scroll down to the Components section and select Embed to insert custom code.

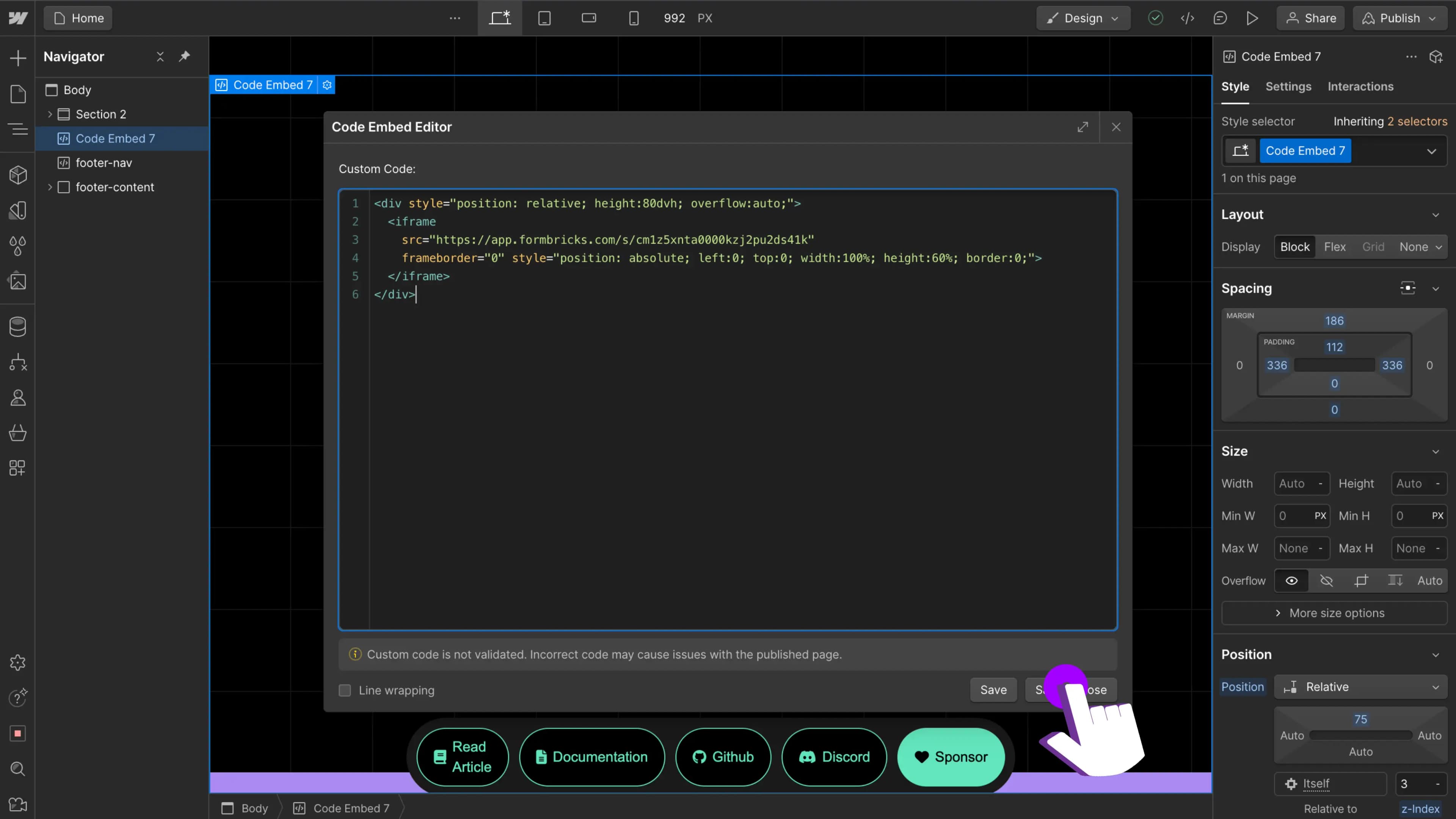
Step 4: Paste Your Survey Code and Save
- In the embed code block that appears, paste the code you copied. Click Save & Close to apply the changes.

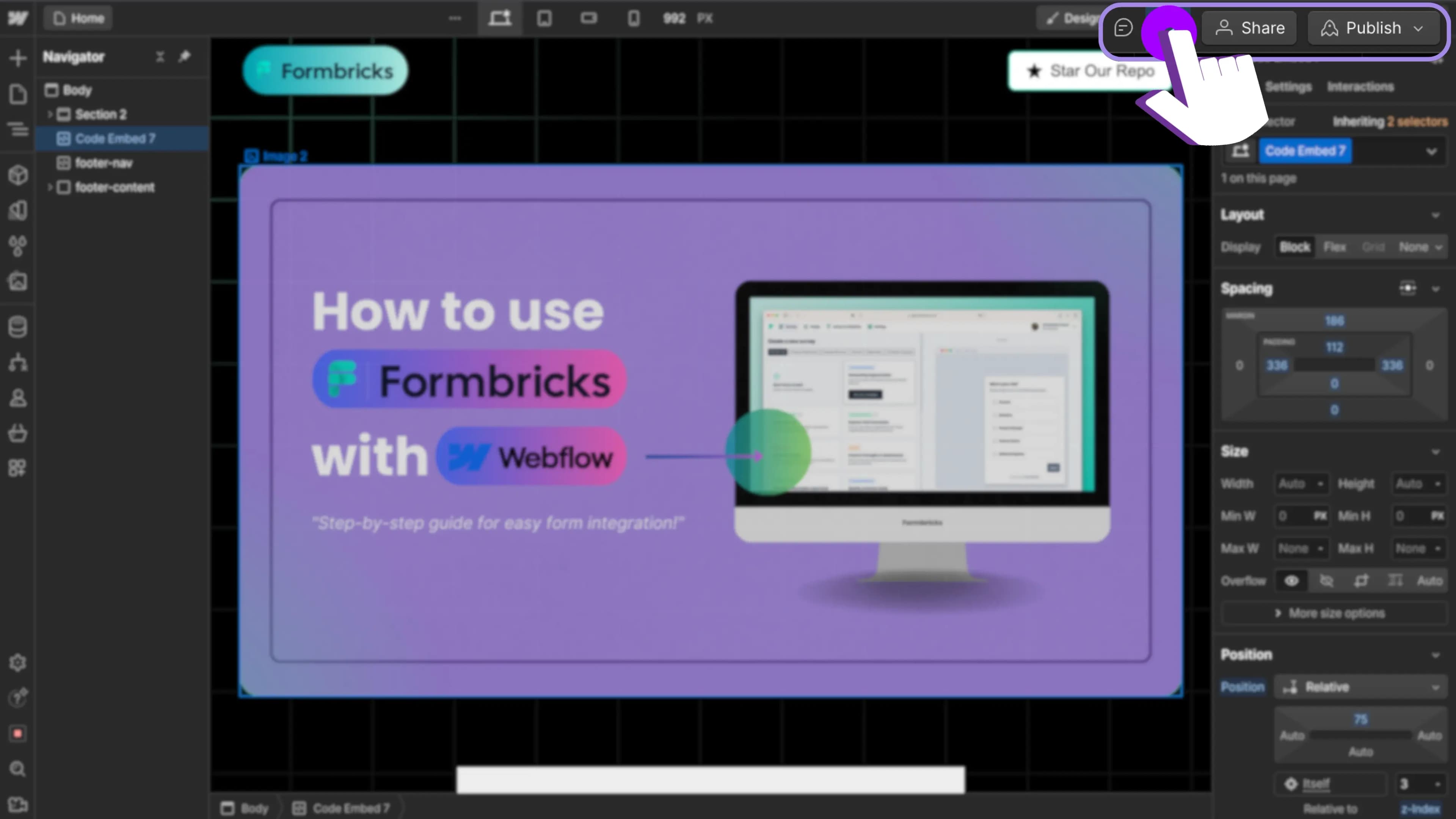
Step 5: Preview Your Survey
- Click on the Play button to preview how the survey will look on your website. Test it to ensure it works smoothly.

Note:
If your embed code contains a script, it may not display perfectly in the Webflow editor preview. Don’t worry—publish your website and check it on the live site to confirm everything works.
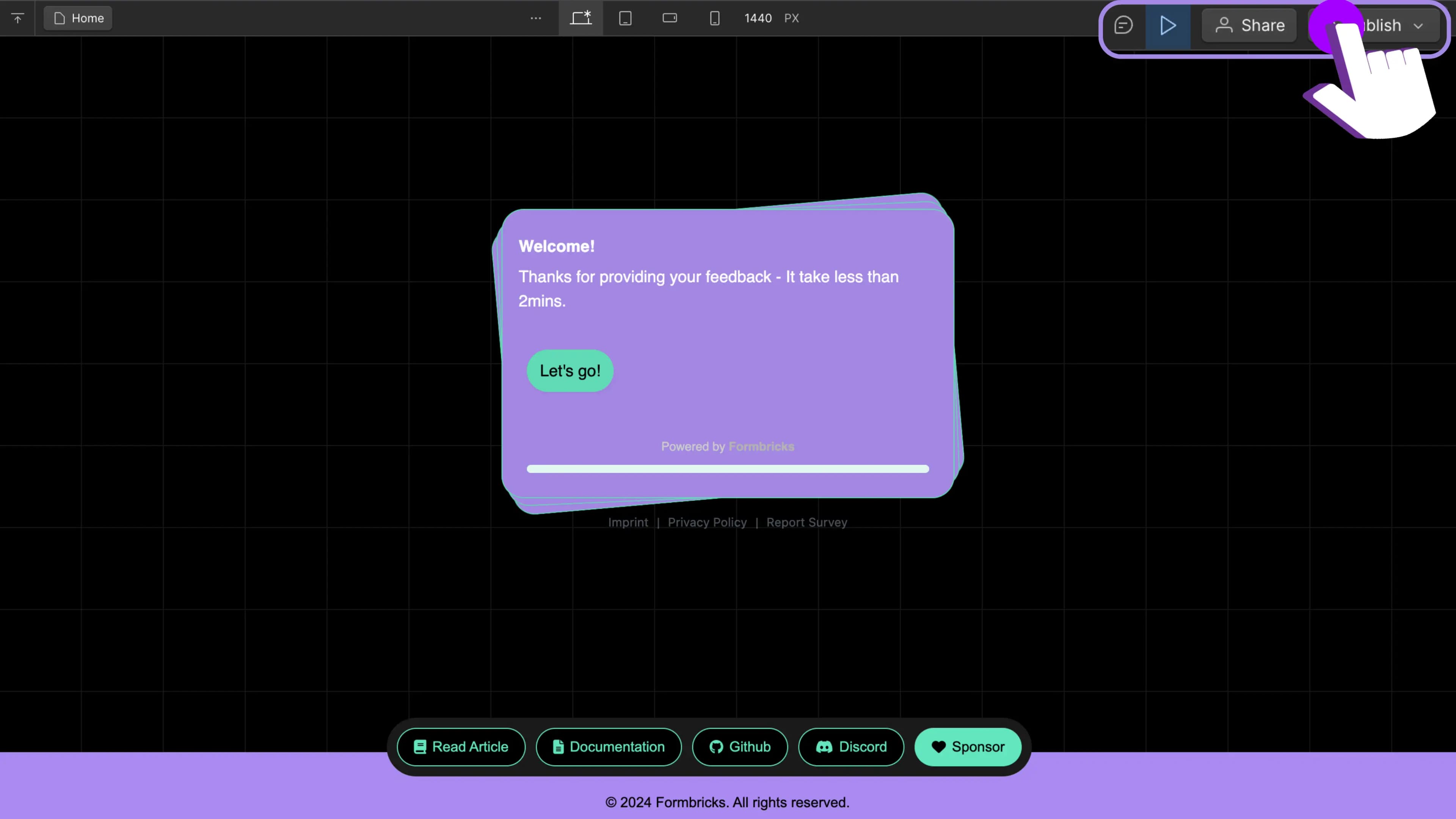
Step 6: Publish Your Website
- If the preview looks good, click on the Publish button at the top of the Webflow editor to make the changes live.

🎉 You're Done!

You’ve now seamlessly embedded your Formbricks survey into your Webflow site! Start gathering valuable feedback effortlessly!
⭐ Liked this Guide?
If you found this guide helpful, show some love by giving Formbricks a ⭐ on GitHub or share your success story. For more expert tips, connect on Discord.
Try Formbricks now