Embed Surveys
Embed Surveys in Your Web Page & Emails
Embedding Formbricks surveys directly into your web pages & emails allows you to integrate interactive surveys without redirecting users to a separate survey site. This method ensures a seamless integration and maintains the aesthetic continuity of your website or application and your email marketing campaigns.
Embedding Surveys in Web Pages
-
Create and publish a link survey.
-
Open survey summary page and click on share button on the top right.
-
In the survey share modal, click on Embed survey button.
-
Navigate to Embed in a Web Page tab and click on Copy code
-
Paste the copied iframe code into the HTML of your web page where you want the survey to appear.
Example of Embedding a Survey on a Web Page
Example Embedding Code
<div style="position: relative; height:100vh; max-height:100vh; overflow:auto;">
<iframe
src="https://app.formbricks.com/s/<your-surveyId>"
frameborder="0"
style="position: absolute; left:0; top:0; width:100%; height:100%; border:0;">
</iframe>
</div>
Iframe Events
The iframe fires a formbricksSurveyCompleted event when a user finishes a survey within the embedded iframe. This event can be captured through a message listener in your webpage's JavaScript
How to Use it?
-
Embed the Formbricks survey on your webpage using the iframe method as described above.
-
Add an event listener to your webpage’s JavaScript that listens for
messageevents from the iframe. -
Check if the received message indicates that the survey is completed by comparing the
event.datawith the valueformbricksSurveyCompleted.
It is important to verify the origin of the message to ensure it comes from the iframe containing your survey, enhancing the security of your event handling.
- Implement your custom actions within the callback function based on the survey completion.
Example of Handling Survey Completion Events
Example Code for Event Listener
window.addEventListener("message", (event) => {
// Replace 'https://app.formbricks.com' with the actual web app url
if (event.origin === "https://app.formbricks.com" && event.data === "formbricksSurveyCompleted") {
console.log("Survey completed!");
// Implement your custom actions here
}
});
Embedding Surveys in Emails
Embedding Formbricks surveys directly into your emails allows you to collect valuable feedback from your users at every touchpoint. Seamlessly integrate interactive surveys into your email campaigns to gather insights and improve user experience.
Generate an Embed Code
To embed a Formbricks survey in an email, first, create a survey and publish it. Follow these steps to generate the embed code:
- Create and Publish a Survey: Start by creating a link survey and publish it once ready.
- Access the Share Options: Go to the survey summary page and click the Share button (see below).
- Get the Embed Code: Click on Embed Survey at the bottom of the share modal, navigate to the
Embed in an Emailtab, and clickCopy Code. - Preview and Test: Before sending it to your users, click on Send Preview to receive a test email. This helps ensure the survey appears correctly.
Embedding the Survey in Emails
Different email clients have different support for HTML and CSS. We recommend testing the email in different email clients to ensure the survey looks good in all of them.
Below are some of the methods and services that we know that allows HTML embedding and how you can use them:
Please use the below methods at your own discretion. We do not officially endorse any of the services mentioned below.
1. Gmail
Gmail does not support HTML embedding natively. It's a WYSIWYG (What You See Is What You Get) editor. However, you can use a free plugin like HTML Editor for Gmail by cloudHQ to embed HTML in your emails.
- Install the plugin from the Chrome Web Store.
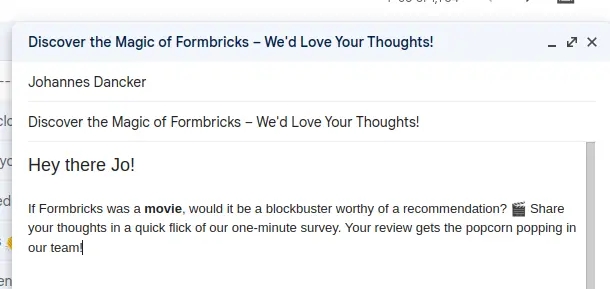
- Open Gmail and compose a new email.
- Write your email content after which you want to embed the survey.

- Right next to the Send button you will see a new button called HTML Editor. Click on it.
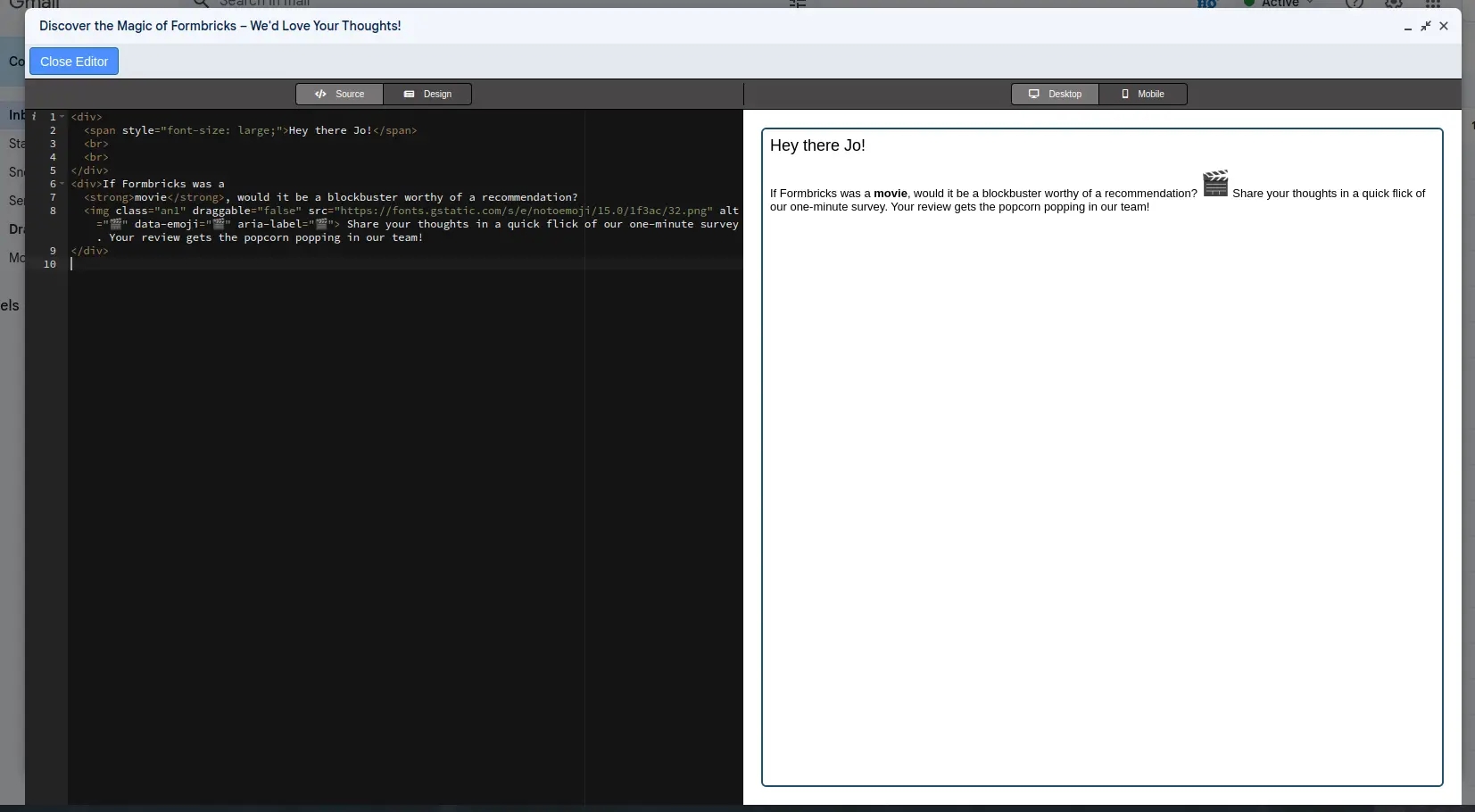
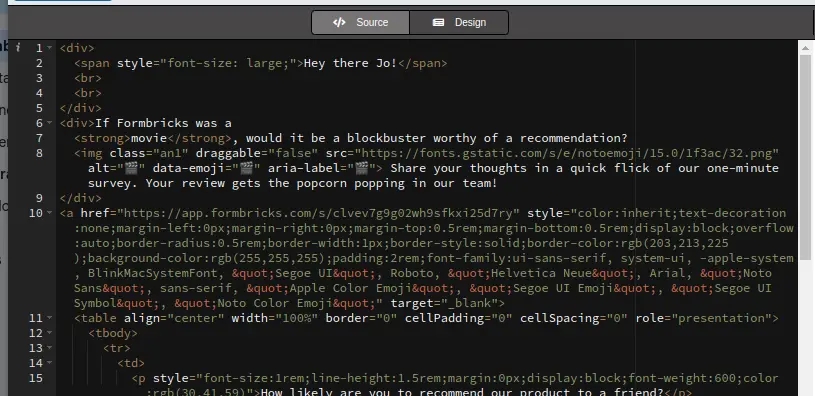
- This will open a new window with the Design tab active. Switch to the Source tab.

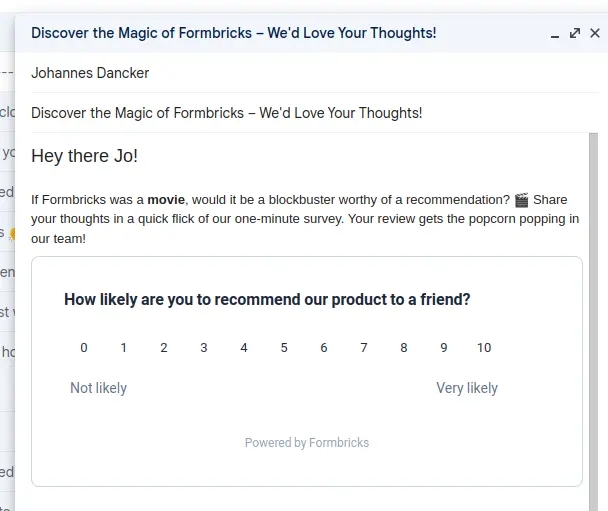
- Now paste the copied HTML code from Formbricks into this window. On the right, you will see a preview of how the email will look.

- Click on the Close Editor button to save the changes & close the editor.

- Voila! You have successfully embedded the survey in your email.
2. Sendgrid
Sendgrid supports HTML content in emails directly:
- Compose Your Email: Use Sendgrid's email composition tools to embed the HTML directly into your email body.
- Reference: For detailed steps, refer to Sendgrid's official documentation here or API docs here
3. Mailchimp
Available in their Standard plan and above, Mailchimp allows HTML content embedding:
- Use the Code Block: Drag a code block into your email template and paste the HTML code for the survey.
- Reference: Check out Mailchimp's guide on pasting in custom HTML here
4. Notemailer
Nodemailer is a Node.js module that allows you to send emails with HTML content.
- If you use Node.js to send emails, just attach the
htmlparameter in your email message. - Reference: Take a look at Nodemailer's official message documentation here
Please note that the above methods are not exhaustive and there are many other ways to embed HTML in emails.
Example: Email Footer Survey
Embed a survey link in your email signature to collect feedback subtly yet effectively. Here’s how:

- Create a Survey: Adjust an existing survey or create a new one.
- Scroll down & enable the Hidden Fields option.
- Add a new hidden field with the name helpful.
- Now Publish the survey as a Link Survey & copy the link.
- Embed in Your Signature: Add this HTML snippet to your email signature in your email client settings.
Embed this in your Email
Was our conversation helpful? <a href="<Link-Survey-URL>?helpful=Yes">Yes 👍</a> |
<a href="<Link-Survey-URL>?helpful=No">No 👎</a>
Replace YOUR_SURVEY_LINK with the actual survey link.
PS: If you do not see any signature settings, just use one of the methods we've mentioned above to embed the HTML code in your email.
Can’t figure it out? Join our Discord!

